Создание telegram web apps и взаимодействие с ними в телеграм ботах
В обновлении Bot API 6.0 телеграм-боты получили много новых функций. Из них для разработчиков самая примечательная — Telegram Web Apps (Веб-приложения внутри телеграм). С этим нововведением разработчики могут подключать к своим ботам web-приложения, которые открываются в дополнительном окне, что сильно расширяет инструментарий, а, следовательно и функционал ботов в телеграм.

Приложения Telegram известны своей скоростью, плавностью и кросс-платформенным дизайном. Ваше веб-приложение в идеале должно соответствовать этим принципам.
— Все элементы должны быть отзывчивыми и спроектированы с учетом мобильной ориентации устройств.
— Интерактивные элементы должны имитировать стиль, поведение и назначение уже существующих компонентов пользовательского интерфейса.
— Все анимации должны быть плавными, в идеале 60 кадров в секунду.
— Все input и изображения должны содержать label для доступности.
— Приложение должно обеспечивать бесшовную работу, отслеживая изменение цветов темы с помощью API, и используя их соответствующим образом.
Давайте же опробуем это на практике!
Создание кнопки
Первое, что нам нужно сделать — создать кнопку запуска веб-приложения. Это можно сделать двумя способами:
1. При помощи @botfather — кнопка слева снизу
1.1. Идем в @botfather и пишем команду: /setmenubutton
1.2. Далее выбираем бота, которому нужна кнопка веб приложения
1.3. Отправляем ссылку по которой доступно наше веб-приложение
1.4. Пишем имя кнопки — будет отображаться внизу слева
создание кнопки через @botfather как выглядит main button
Вот и все. В целом, если у вас есть адаптивный сайт и вы хотели просто добавить его в бота, тут можете остановиться.
Только при добавлении кнопки этим способом мы можем получить информацию о пользователе.
2. В коде бота — клавиатурные кнопки.
Запуск бота с inline-кнопки даёт суть тоже самое, что и предидущий вариант. Однако, запуск с keyboard button дает возможность отправлять данные из веб-приложения в бота.
Покажу на примере pytelegrambotapi — я понимаю, что это не самая популярная библиотека для написания телеграмм-ботов, но так получилось, что я пишу именно на ней. Если вы пользуетесь другой библиотекой/языком, думаю, вам не составит труда действовать по аналогии. Вы можете сразу посмотреть пример или перейти в репозиторий и посмотреть код с комментариями:
2.1. Делаем все стандартные штуки для запуска бота — импорт библиотеки, ввод токена, infinity_polling, обработчик команды start. Если вы не понимаете о чем я, вам сюда.
2.2. Создаем функцию, которая вернет нам клавиатуру с нужной кнопкой.
Для того, чтобы создать кнопку, нужно сначала создать WebAppInfo-объект внутри которого будет url на наш сайт.
2.3. Отправляем сообщение с нашей клавиатурой при отправке команды или любом другом действии:
Готово. Кнопки у нас есть.
Тут можно вообще закончить, если вы просто хотели, чтобы пользователь мог открыть ваш сайт из бота (зачем-то). Работать это будет вот так:

как работают web apps
Работа с веб-приложением
Теперь идем в наше веб-приложение. На момент написания статьи открывается любая ссылка, даже на codepen.
Инициализация
Чтобы взаимодействовать с телеграм подключаем скрипт:
После этого нам будет доступен объект: window.Telegram.WebApp
Записываем его в переменную и начинаем нашу работу.
let tg = window.Telegram.WebApp;
Что же мы теперь можем? Не так много, как хотелось бы, но и не мало. Приложение состоит из: основной кнопки (telegram-объект) и самой страницы, которая загрузилась по ссылке. Остальные элементы telegram-интерфейса нам не доступны. Однако, доступны цвета темы пользователя:

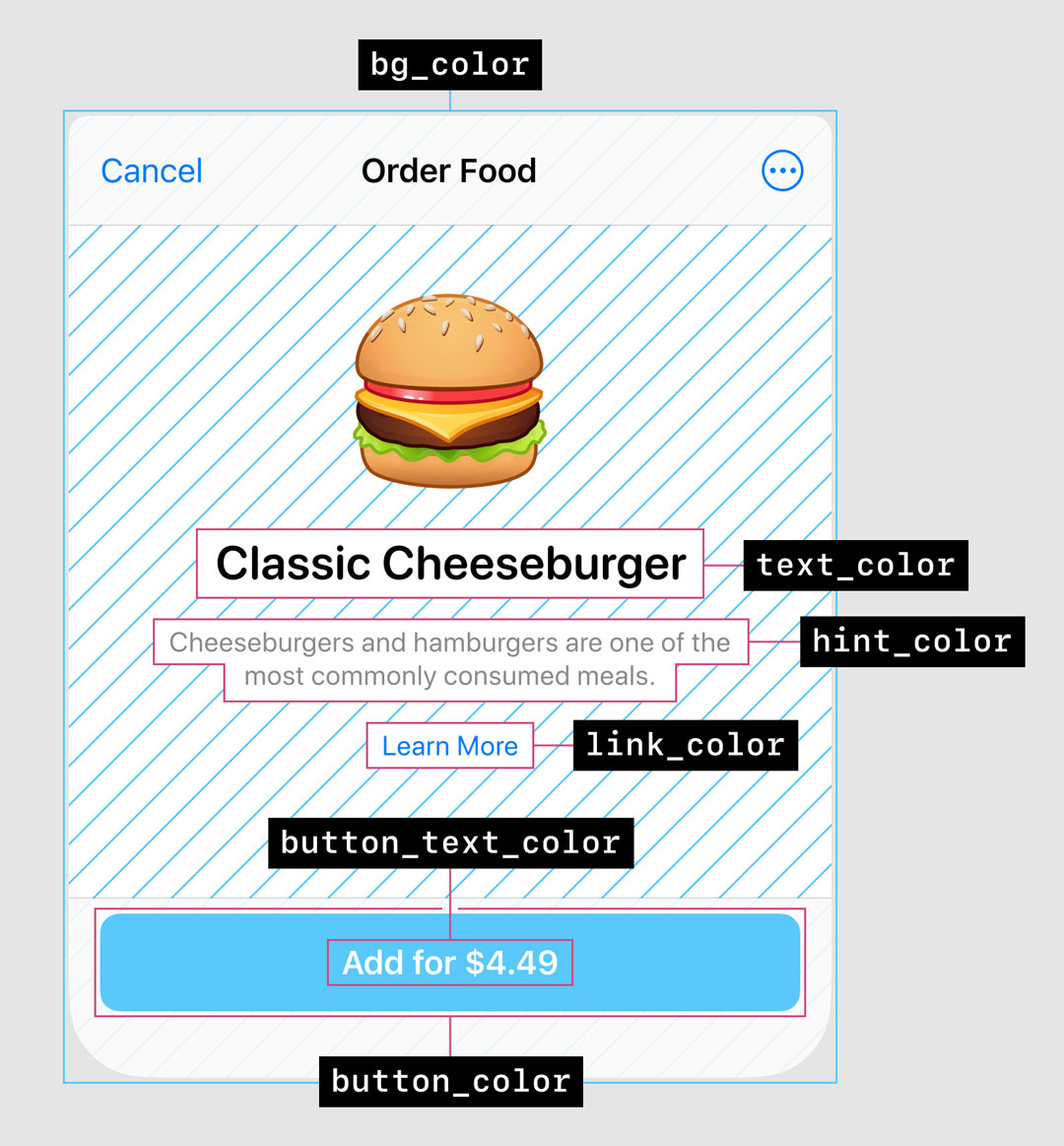
навигатор цветов
Цвета
Они доступны в формате hex как css-переменные:
var(—tg-theme-bg-color)
var(—tg-theme-text-color)
var(—tg-theme-hint-color)
var(—tg-theme-link-color)
var(—tg-theme-button-color)
var(—tg-theme-button-text-color)
Или как объект ThemeParams в js (вместо window.Telegram.WebApp я использую переменную tg):
Но будьте осторожны, цвета — необязательный параметр, поэтому стоит проверять, есть ли они, перед тем как использовать.
Также имеется обработчик события изменения цветовой схемы:
При изменении цветовой схемы или размеров окна можно поменять что-то и в нашем веб-приложении.
Основные возможности
С цветами разобрались — теперь к другим основным параметрам:
Main button
Мы можем взаимодействовать с кнопкой внизу приложения. Изменять ее текст, цвет фона и текста, показывать/скрывать, делать активной и деактивировать:

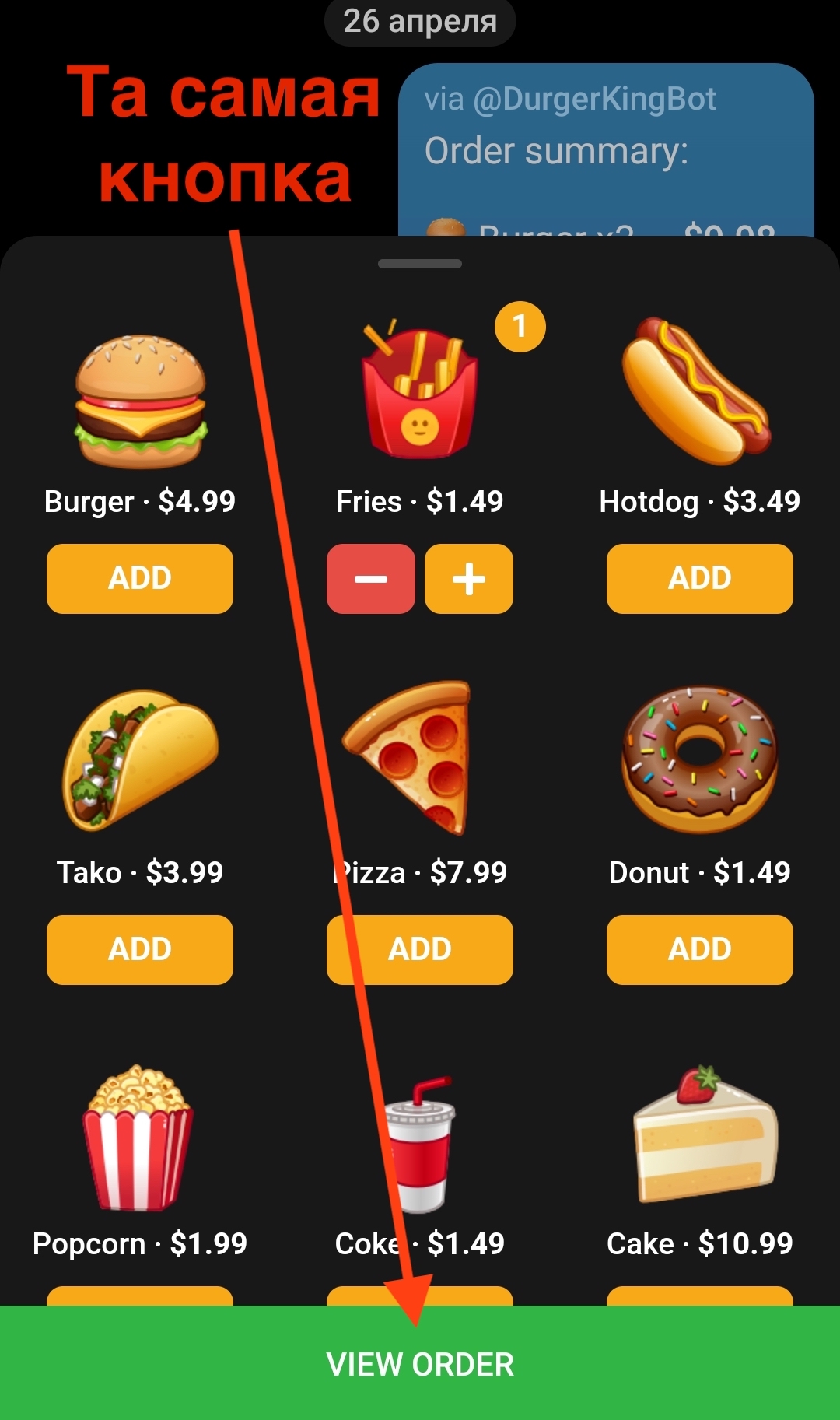
Основная кнопка в тестовом @DurgerKingBot
Web App User
И еще информация о пользователе, мы можем разобрать строку tg.initData или использовать tg.initDataUnsafe объект:
Пишем веб-приложение
С этой информацией мы можем написать небольшое приложение, которое наглядно отобразит основные возможности.
1. Создадим небольшую html-основу:
2. Пропишем изменения текста основной кнопки и изменение цвета:
3. Далее повесим обработчик события на первую html-кнопку и при нажатии будем показывать/скрывать основную telegram-кнопку:
4. Еще один обработчик события на вторую html-кнопку, при нажатии которой будем активировать/деактивировать основную telegram-кнопку:
5. В итоге отправляем данные при нажатии на основную telegram-кнопку:
Благодаря этому методу мы можем получить данные из веб-приложения в боте.
6. Также выведем всю информацию о пользователе (будет доступна только при запуске с кнопки, добавленной с помощью @botfather).
Нам доступно: id / isBot / first_name / last_name / username / language_code
7. И добавляем стили, используя telegram-css переменные:
В итоге получаем такое веб-приложение:

Оно отображает основные возможности — получение информации о пользователе, задействование цветов его темы и управление главной кнопкой приложения.
Получаем данные от веб-приложения в боте
Теперь вешаем обработчик событий на сообщение, которое посылает веб-приложение в методе send (работать будет только с keyboard button):
И все — теперь мы можем получать информацию с сайта и отвечать на нее.
Есть и другие способы — но это уже немного другая история.
Ставим кнопки like, URL-кнопки в сообщениях на Telegram-канале
Недавно мы узнали как создать канал в меседжере Telegram. Вы наверное замечали что на некоторых каналах к сообщениям добавлены кнопки с ссылками, а так же смайлики, на которые можно нажать и выразить свое отношение к записи. И скорее всего задумывались как же это сделать. Ведь в стандартном наборе отправки сообщений таких функций нет. Так вот все это делается благодаря одному боту. Так вот сейчас я расскажу как подключить такого бота к себе на канал.

Создаем бота и подключаем его к своему Telegram-каналу.
Первым делом нужно создать бота, но не пугайтесь сложного тут ничего нет.
Добавляем себе в контакты бота который называется @ControllerBot Для этого в поиск вставляем название бота и Telegram находит его. Затем выбираем его и нажимаем кнопку «начать».
Далее вам нужно подключить к боту свой канал. Для этого нажимаем кнопку «Каналы» потом кнопку «Добавить новый канал». После чего вам нужно нажать кнопку «подключить новый бот»
После чего вам выдается инструкция в которой написано что нужно перейти в бот под названием @BotFather , просто нажимаете на название бота и вас перекидывает куда нужно. Снова нажимаете кнопку «Начать», затем в выпавшем списке нажимаете /newbot .



В поле ввода текста пишите название бота (можно писать на любом языке, в моем примере это testovik ) и нажимаете кнопку «отправить». Затем вам нужно придумать логин вашему боту и в конце, через нижнее подчеркивание, пишем слово bot ( testovik_bot ). Вот тут нужно писать на латинице. И снова нажимаем «отправить». Если вам выдаст сообщение, как на скриншоте, значит данное имя уже занято и нужно придумать другое (я просто дописал цифры testovik123_bot ). И снова жмем кнопку «отправить». Если данное имя не занято вам выйдет поздравление.




Часть задачи пройдена. Идем дальше
Теперь вам нужно сообщение, которое вам написал @BotFather , переслать в @ControllerBot , для этого нажимаем на сообщении правой кнопкой мыши и выбираем пункт «Переслать сообщение», в меню слева выбираем ControllerBot нажимаем на него и затем просто жмем отправить сообщение.




Смотрим что написано в сообщении. Вам нужно добавить вашего бота в администраторы вашего канала. Для этого на имени бота жмем правой кнопкой мыши и выбираем пункт «Копировать имя пользователя». Затем переходим на ваш канал, жмем на название канала и выбираем ссылку «Администраторов: 1» и нажимаем на неё.
В открывшемся окне вам нужно нажать кнопку «Добавить администратора», затем в поле ввода жмем правой кнопкой мыши и выбираем пункт «вставить». В поле поиска появится ваш созданный бот. Жмем на бота. В следующем диалоговом окне нажимаем кнопку «Да». Затем ничего не меняя нажимаем «Сохранить». Ну вот вы добавили бота в администраторы вашего канала.
Далее пишем любое сообщение на своем канале, и пересылаем его в ControllerBot . Для этого жмем правой кнопкой мыши на сообщении и выбираем пункт «переслать сообщение», выбираем в левом меню ControllerBot и нажимаем «отправить сообщение».




Ну вот и все вам выходит сообщение, что канал успешно подключен. Теперь нужно выбрать часовой пояс. для этого в поле ввода теста пишем ваш город. И нажимаем «отправить сообщение». В следующем сообщение смотрим и если все правильно жмем кнопку «Верно».
Ну вот, я могу вас поздравить, вы подключили бот к своему Telegram каналу.
Как же пользоваться созданным ботом:
На самом деле все гораздо проще чем кажется на первый взгляд. Нажимаем на кнопку с названием вашего канала,. вас перебросит прямиком в ваш бот. Нажимаем кнопку «Начать». Первым делом отправляем боту текстовое сообщение, которое вы хотите опубликовать. Для этого в поле ввода текста пишем ваше сообщение и нажимаем кнопку «отправить».




Далее прикрепляем картинку. Для этого жмем кнопку «Прикрепить фото». Нажимаем кнопочку в виде скрепки и у вас откроется проводник компьютера, ищем нужную картинку и нажимаем кнопку «Открыть», затем нажимаем «Отправить 1 фото». Ну вот мы видим что картинка прикрепилась к тексту.





Так теперь прикрепим к посту смайлики. что бы люди могли нажать на них и выразить свое мнение о посте. Для этого жмем кнопку «Добавить реакции». Выбираем какие смайлики хотим прикрепить, их должно быть не больше 6 штук . Как только выбрали смайлы жмем кнопку «Отправить». И как видим смайлы прикрепились к нашему сообщению.




Ну и осталось прикрепить кнопочки с ссылками к нашему посту. Для этого жмем кнопку «Добавить URL-кнопки». Вам тут же выходит подсказка, как нужно писать что бы появилась кнопка. В поле ввода текста пишем текст в таком формате «Название кнопки — ссылка» . (пример Мой блог — http://www.blog-maksa.ru ). Если вы хотите прикрепить несколько ссылок то вам нужно каждую ссылку делать с новой строки. Для того, чтобы курсор переместился на строку ниже жмем на клавиатуре Shift+Enter и в таком же формате вставляем еще одну ссылку. Как только вы вставили все ссылки жмем «Отправить сообщение». И сразу же видим что ссылка прикрепилась к посту.




Ну вот мы полностью составили наш пост. Осталось его опубликовать. Для этого жмем кнопку «Далее», а затем кнопку «Опубликовать». Бот у вас спрашивает «вы уверены что хотите опубликовать 1 сообщение» . Так как мы в этом уверены жмем «Опубликовать». Переходим на свой канал и видим что наше сообщение опубликовано.
Ну что вот мы и научились красиво оформлять свои сообщения в Telegram-канале.
Если вам понравилась статья поделитесь ею в своих соц. сетях и напишите комментарий.
Как сделать кнопку «Поделиться» в Телеграм
Рассказываю о нескольких простых способах, позволяющих сделать кнопку «Поделиться» в Телеграм. Благодаря кнопке пользователи смогут лучше взаимодействовать с контентом вашего канала или чата и быстрее делиться им с другими людьми.

Введение
Кнопка «Поделиться» в Телеграм присутствует у постов в каналах по умолчанию. Это стрелочка в кружке, расположенная справа у постов.

Однако она не слишком сильно выделяется и привлекает к себе внимание. Поэтому иногда полезнее создать к посту отдельную кнопку, позволяющую расшарить (от англ. share — поделиться) пользователю контент. Ниже пример такой кнопки.

Теперь разберу 2 способа как сделать кнопку «Поделиться» в Телеграм.
Создаем кнопку «Поделиться» в Телеграм с помощью FleepBot
FleepBot — конструктор ботов для ведения проектов в Telegram. В нем возможно создавать боты для отложенных постов и обратной связи.
Для создания кнопки потребуется подключить @FleepBot к каналу. Как подключить сервис и работать с ним — пошагово разбирал в статье, поэтому на этом останавливаться не буду. Обращаю внимание, что сервис платный, но стоит недорого. Если канал имеет меньше 1000 подписчиков, то можно пользоваться им бесплатно.
Как сделать кнопку «Поделиться» с помощью @FleepBot:
1. Подключаем бот к каналу.
2. Заходим в бот и нажимаем «Создать пост», выбираем нужный канал.

3. Отправляем боту контент. Я взял картинку с новым курсом. Кликаем по кнопке «Больше настроек».

4. Теперь нажимаем по кнопке «Поделиться». Статус поменяется на «вкл.» А бот пришлет сообщение об успешной активации.

Все, после публикации поста на канале у него появится кнопка «Поделиться».
Создаем кнопку «Поделиться» в Telegram с помощью ботов
Второй способ создания кнопки чуть сложнее, но более универсальный. Для начала нужно создать ссылку для кнопки «Поделиться» в Telegram.
Используем специального бота @tgshare_bot. Отправляем нужную ссылку и текст, бот в ответ генерирует ссылку для расшаривания. Внутри бота есть подробная инструкция по работе.
Затем с помощью любого бота для отложенных постов создаем кнопку к посту и на нее зашиваем полученную ссылку.
Предположим мне необходимо выпустить новый пост в канале Уголок админа с кнопкой «Поделиться» снизу. Чтобы пользователи лучше расшаривали контент. FleepBot я не использую, как быть:
1. Иду в канал и кликаю правой кнопкой мыши (пк версия Тг) на последний пост, затем выбираю «Копировать ссылку на сообщение».

2. Получаю ссылку на сообщение, вот она: https://t.me/tg_adminpro/210. На конце стоит цифра 210. Что это? Это номер поста в канале.
Все посты в Телеграм-каналах выходят по порядку. Раз мне нужно создать кнопку «Поделиться» для нового поста, которого еще нет в канале, я меняю цифру на 211. Раз последний пост в канале под номером 210, то следующий за ним будет 211. Итак, вот ссылка для будущего поста: https://t.me/tg_adminpro/211.
3. Запускаю @tgshare_bot и отправляю ему ссылку: https://t.me/tg_adminpro/211. Он генерирует готовую ссылку для расшаривания.

4. Все, ссылка есть. Теперь с помощью бота @telepostbot создам новый пост в канал.
5. Отправляю боту контент для нового поста и добавляю кнопку.

5. Даю название новой кнопке «Поделиться» и отправляю ссылку, ту что сгенерировал бот @tgshare_bot.
6. Все готово, ставлю пост в отложку. Когда он выйдет, у него будет рабочая кнопка «Поделиться».

Способ сложный лишь на первый взгляд, ничего трудно в создании кнопки «Поделиться» в Телеграм нет.
Заключение
Используя кнопки «Поделиться» к постам и контенту, вы повышаете шанс его расшаривания и увеличиваете возможное число просмотров. Плюс о канале узнает больше людей, часть из которых может на него подписаться. Не пренебрегайте этими кнопками.
Надеюсь, статья была для вас полезной. Всегда рад видеть ваши комментарии. Подписывайтесь на канал для админов в Телеграм и рассылку, делитесь статьей.
Успехов вам! До новых встреч в следующих статьях. С уважением, Дмитрий Толстой.
Источник https://habr.com/ru/post/666278/
Источник https://blog-maksa.ru/telegram/stavim-knopki-like-url-knopki-v-soobshheniyah-na-telegram-kanale.html
Источник https://blogger-tolstoy.ru/2021/03/25/kak-sdelat-knopku-podelitsya-v-telegram/